Comenzaré por definir el concepto
Favicon: Icono de página ó icono de favoritos.
Pequeña imagen asociada con una página web,
que le permite identificarla fácilmente.
Favicons destacados:







Ahora blogger te permite agregar tu favicon
El primer paso es crearlo, en el software que más se te facilite
Te servirá cualquier imagen .jpg .gif .png de tamaño menor a los 4MB
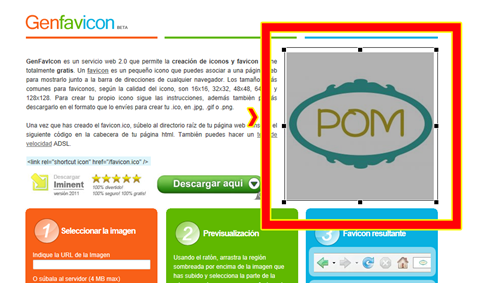
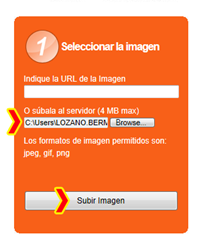
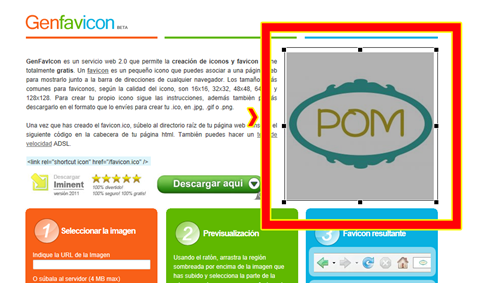
Una vez que tengas la imagen deseada, irás al siguiente sitio

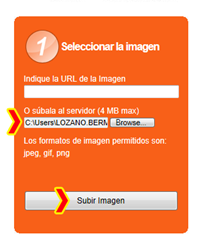
Del lazo izquierdo te permite subir tu imagen desde tu computadora
Oprime el botón Browse y seleccionala desde tus archivos

Haz clic en Subir imagen

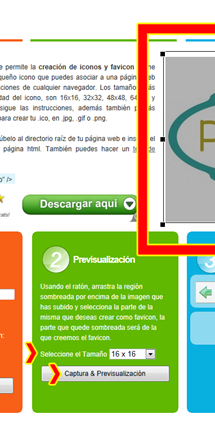
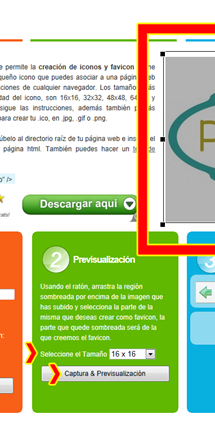
Una vez cargada te permite visualizarla y centrarla
Selecciona el tamaño que prefieras

Haz clic en Captura y previsualziación

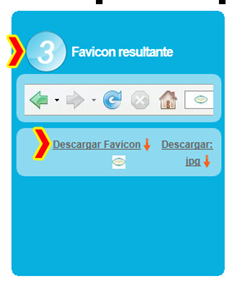
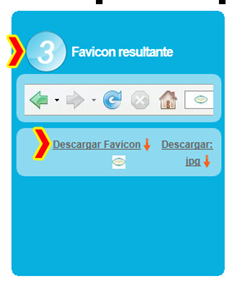
Descárgalo en tu equipo
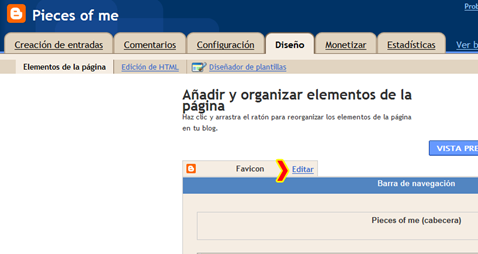
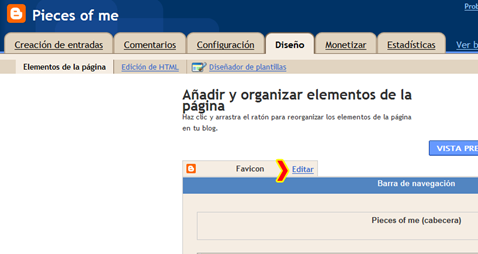
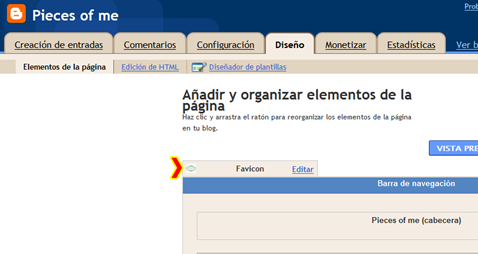
Ahora desde el escritorio de Blogger/Diseño/Elementos de la página

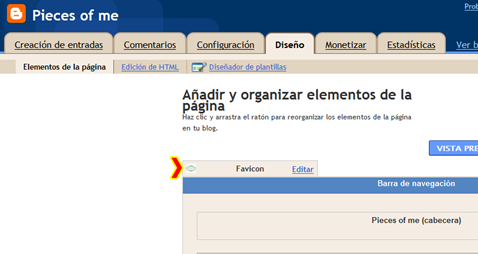
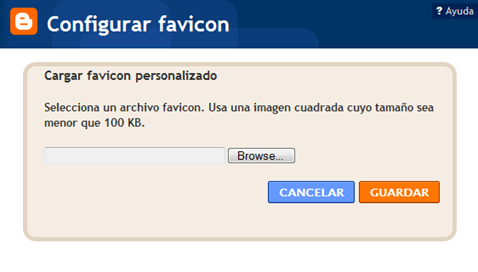
Localiza la sección de Favicon y haz clic en Editar

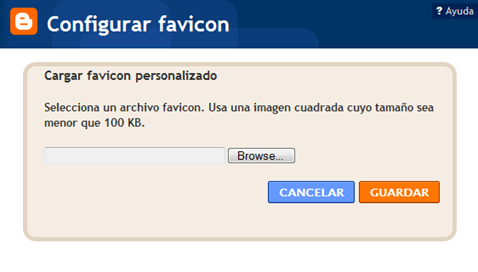
Localiza el favicon en la carpeta donde lo guardaste anteriormente
Haz clic en Guardar

Listo, verás tu favicon
Así lucen mis favicons

Pieces of me (Blog de manualidades)

Pieces of me by Lily B (Catálogo de productos)
Espero que te sirva y lo pongas en práctica.






![il_570xN.145502157_large[1] il_570xN.145502157_large[1]](http://lh5.ggpht.com/-cYu_83I0umw/TpgvsCk8L3I/AAAAAAAAFwU/8Pf8cSiiUvg/il_570xN.145502157_large%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)

![-black-coke-divine-pink-Favim.com-110482_large[1] -black-coke-divine-pink-Favim.com-110482_large[1]](http://lh4.ggpht.com/-nTycHk507kA/Tpgvs2U83OI/AAAAAAAAFwc/FLwp5EwwU_4/-black-coke-divine-pink-Favim.com-110482_large%25255B1%25255D%25255B2%25255D.jpg?imgmax=800) {Fuente}
{Fuente}